A simple card game

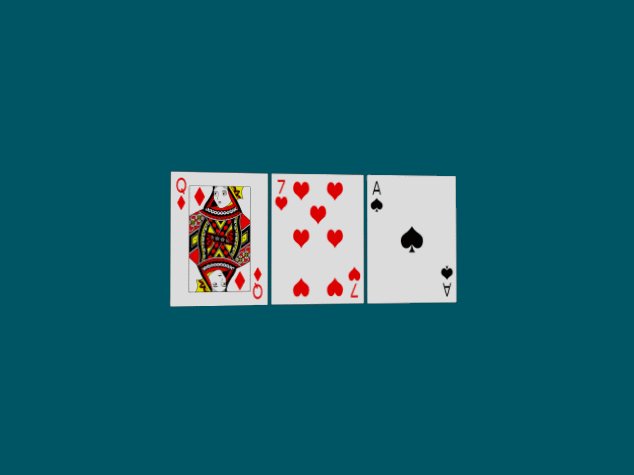
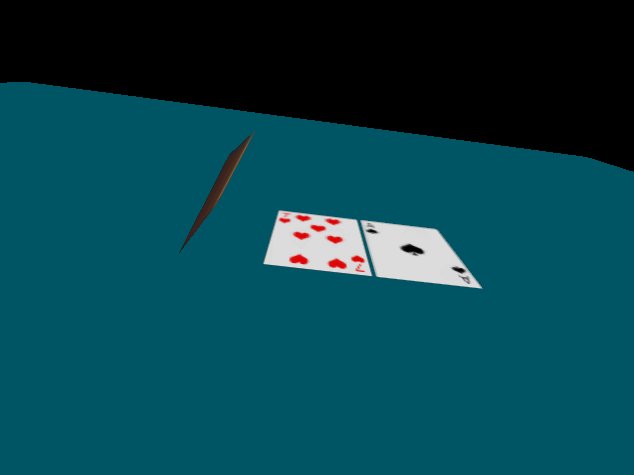
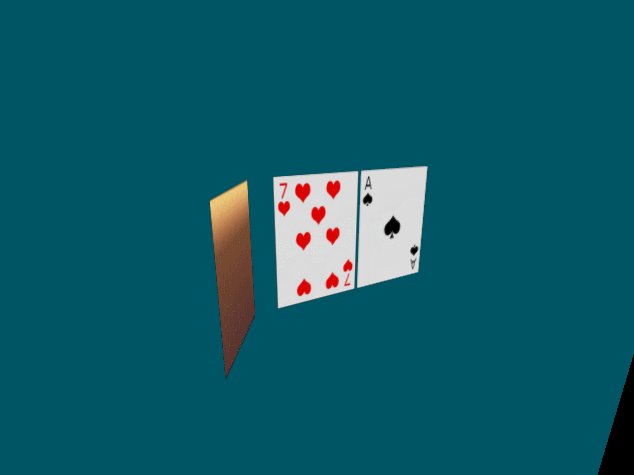
In this blog post I will show you how to use real 3D perspective in a typical 2D card game. We will not look into the actual game logic, but only focus on the graphics side. Ranging from obtaining and preparing the assets up until using a perspective camera and positioning and rotating playing cards in 3D space. This is a relatively low entry tutorial, but some experience with libGDX is recommended.
more...